Część praktyczna plansza VI - animowany tekst
![]() pobierz pliki źródłowe
pobierz pliki źródłowe
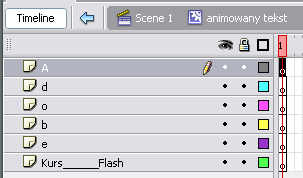
Przy tworzeniu animowanego tekstu będziemy korzystać z wielu efektów. Ustawmy wymiary naszego filmu na 400x100px, fps ustawmy na 24 klatki na sekundę. Teraz tworzymy nowy Movie Clip (Ctrl+F8), który nazywamy "animowany tekst". będziemy animowli tekst "Kurs Adobe Flash". W tym celu stwórzcie sześć warstw. W pięciu warstwach znajdą się literki z wyrazu "Adobe", w szóstej warstwie napis "Kurs" i "Flash". Literki animuję osobno, gdyż będą się one pojawiały po sobie, nie da się tego zrobić w jednej warstwie. Nazywamy odpowiednio warstwy i w każdej wpisujemy daną literkę.

Musicie uważać, żeby nie wstawić np. do jednej klatki dwóch literek i żeby tak dobrać font, żeby nie wystawał potem poza banner.
![]() Prostym sposobem na umieszczenie wszystkich literek na osobnych warstwach jest utworzenie w jednej warstwie napisu "Adobe", następnie zaznaczamy napis przez kliknięcie (pojawi się niebieska ramka wokół napisu), teraz naciskamy kombinację Ctrl+B - spowoduje to rozbicie całego wyrazu na poszczególne literki. Nie usuwając zaznaczenia, klikamy prawym przyciskiem na dowolną literkę i z rightclick menu wybieramy opcję Distribute to Layers. Spowoduje to utworzenie 5 nowych warstw, w których kolejno zostaną umieszczone poszczególne literki. Dodatkowo warstwy automatycznie przyjmą taką nazwę, jaka literka się w nich znajdzie. Teraz, gdy już masz wszystkie literki na osobnych warstwach, zaznacz je ponownie i z panelu Properities wybierz z rozwijanego menu pod rozmiarem fontu Anti-alias for Animation (font będzie ładnie wygładzony podczas animacji).
Prostym sposobem na umieszczenie wszystkich literek na osobnych warstwach jest utworzenie w jednej warstwie napisu "Adobe", następnie zaznaczamy napis przez kliknięcie (pojawi się niebieska ramka wokół napisu), teraz naciskamy kombinację Ctrl+B - spowoduje to rozbicie całego wyrazu na poszczególne literki. Nie usuwając zaznaczenia, klikamy prawym przyciskiem na dowolną literkę i z rightclick menu wybieramy opcję Distribute to Layers. Spowoduje to utworzenie 5 nowych warstw, w których kolejno zostaną umieszczone poszczególne literki. Dodatkowo warstwy automatycznie przyjmą taką nazwę, jaka literka się w nich znajdzie. Teraz, gdy już masz wszystkie literki na osobnych warstwach, zaznacz je ponownie i z panelu Properities wybierz z rozwijanego menu pod rozmiarem fontu Anti-alias for Animation (font będzie ładnie wygładzony podczas animacji).

Kiedy już mamy we wszystkich warstwach klatki kluczowe z jakimś obiektem, zaczynamy animować literki. Zrobimy to "hurtem" dla wszystkich literek. Zaznaczamy pierwsze klatki wszytskich warstw z literkami napisu Adobe. Klikamy prawym przyciskiem na obojętnie której klatce kluczowej i wybieramy Create Motion Tween. Teraz wstawiamy klatki kluczowe (F6) w klatce 10 i 13.

Teraz musimy działać osobno w każdej klatce. W pierwszej klatce warstwy z literką "A" przez kliknięcie zaznaczamy tą literkę, następnie klikamy prawym, wybieramy Free Transform i przytrzymując przycisk Shift (w celu zachowania proporcji), łapiemy za prawy górny róg zaznaczenia i zmniejszamy literkę.

Przechodzimy do klatki 10 i tam znów wybieramy Free Transform, ale teraz nieco powiększamy literkę.

Ja dodatkowo w 1 klatce ustawiłem jeszcze efekt Alpha z panelu Properities/Color na 0% (pamiętaj, aby najpierw zaznaczyć literkę klikając na nią). Teraz czynność tą powtarzamy dla wszystkich literek a w dziesiątej warstwie tworzymy napis Kurs(przerwa na literki)Flash.
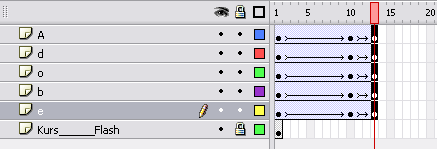
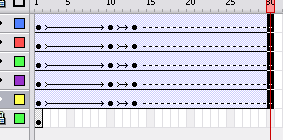
Kiedy wciśniemy Enter powinniśmy już zobaczyć animację, ale chcemy jeszcze sprawić, żeby literki nie znikały zaraz po tym jak się pokażą. W tym celu animacja w każdej warstwie musi trwać do 30 klatki. W 30 klatce każdej warstwy (oprócz ostatniej), wstawiamy pustą klatkę (F5). Prezentuje się to następująco:

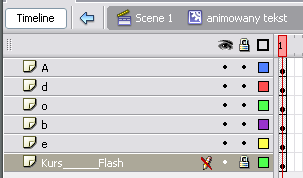
Teraz zajmijmy się animacją ostatniej warstwy. Klatkę kluczową przeciągamy do 13 klatki, tworzymy Motion Tween i wstawiamy następną klatkę kluczową do klatki 30 (F6).

Wracamy do klatki 13, klikamy prawym przyciskiem myszy na napisie, wybieramy Free Transform i rozciągamy nasz napis w poziomie.

Nadajmy teraz temu napisowi efekt Alpha w palecie Properities, opcji Color i ustawmy wartość na 0%
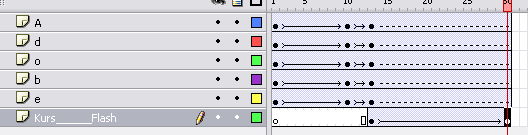
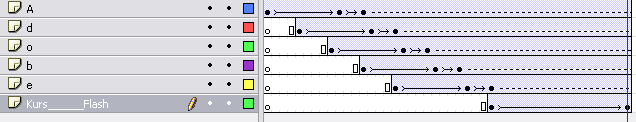
Gdybyśmy chcieli pozostawić tak naszą animację, w zasadzie nie musielibyśmy rozbijać literek z napisu Adobe na warstwy. Zrobiliśmy to po to, aby teraz spowodować, że literki nie będą pojawiać się równocześnie a z pewnym opóźnieniem. Powiedzmy, że będzie to opóźnienie rzędu 4 klatek. Literki będą wchodzić po kolei, dlatego warstwa z literką A pozostaje bez zmian. W kolejnej warstwie z literką d, zaznaczamy klatki od 1 do 13 i przesuwamy je o 4 klatki do przodu. Klatki z kolejnej warstwy przesuwamy już o 8 klatek, następną o 12 itd. Na końcu musimy też przesunąć klatki z ostatniej warstwy z animacją "Kurs_____Flash" do klatki 29, a animację z warstw 1-5 przedułużyć do
46 klatki (F5). Powinno to wyglądać następująco:

A cała animacja tak:
To już wszystko. Możemy teraz zapisać i opublikować (Shift+F12) animację.
Gratuluję wytrwałości, umiecie już naprawdę dużo... zaglądajcie do artykułów i tutoriali, aby uzupełnić swoją wiedzę.
Zapraszam również do komentowania kursu. Czekam na wszelkie Wasze uwagi. zauważycie w kursie jakiś błąd, lub coś będzie dla Was niezrozumiałe piszcie na grzegorz[at]eduweb.pl.
