Część praktyczna plansza V - przycisk
Krótkie wprowadzenie do ActionScript
AS to język skryptowy, wykorzystywany we Flashu. Język ActionScript podobnie jak sam Flash przeszedł wiele modyfikacji w odniesieniu do poprzednich wersji programu. We Flashu 8 jest on już w pełni zaawansowanym, imponującym narzędziem z którego korzystają nie tylko zaawansowani Flashmani. Język ten jest podobny do JavaScript i opiera się na dodawaniu akcji do poszczególnych klatek lub obiektów (MC i buttony). Przy tworzeniu strony internetowej, dzięki dużemu rozbiciu poszczególnych skryptów na różne obiekty unikamy kilometrowego kodu, którego edycja jest nużąca i monotonna. Skrypty w AS są zwykle bardzo krótkie, dzięki czemu wykrycie i poprawienie błędu nie trwa długo. By wstawić skrypt do naszej animacji posługujemy się panelem Actions (Window/Development Panels/Actions lub F9). Samo wstawianie skryptów opiera się na przeciąganiu lub wpisywaniu gotowych poleceń. Dla ułatwienia otrzymujemy od programu pomoc w postaci wyświetlenia określonych pól do których wystarczy np. wpisać adres strony www, do której chcemy się odnieść za pomocą linku. Wszystko wyjaśnię przy okazji tworzenia przycisku, więc nie martwcie się, jeśli jeszcze mało z tego wszystkiego rozumiecie.Tworzenie przycisku
Stworzymy zaraz przycisk będący odnośnikiem do strony WWW, do którego dodamy dźwięk oraz sprawimy, by po najechaniu nań myszką odtwarzała się animacja. Aby wykonać przycisk najpierw tworzymy nowy obiekt button (Ctrl+F8) i nadajemy mu dowolną nazwę. Następnie w klatce kluczowej przycisku (UP) rysujemy prostokąt o wymiarach 100x25px. Wypełniamy go na czerwono, obramowanie standardowo czarne grubości 1,5px. Tło naszej animacji ustawiliśmy wcześniej jak zwykle na białe. Na przycisku piszemy dowolny tekst, ja napisałem "Flash".Klatkę kopiujemy do pozostałych trzech: OVER, DOWN i HIT. Spróbujemy teraz zrobić coś takiego, aby po najechaniu myszką na nasz przycisk była odtwarzana jakaś animacja. W tym celu musimy MC z animacją wstawić do klatki OVER przycisku.

Najpierw jednak musimy takową animację stworzyć. Tworzymy nowy obiekt Movie Clip, który nazwiemy koło. Teraz w jedynej warstwie tego obiektu rysujemy dowolny obiekt i animujemy go w dowolny sposób. Ja posłużyłem się naszym wcześniejszym klipem z maską. Otwieramy bibliotekę (Ctrl+L) i przechodzimy do naszego przycisku dwukrotnie na nim klikając. Przechodzimy do klatki Over, przeciągamy do niej z biblioteki nasz klip i pozycjonujemy go względem przycisku. Ja umieściłem go po prewej stronie przycisku.

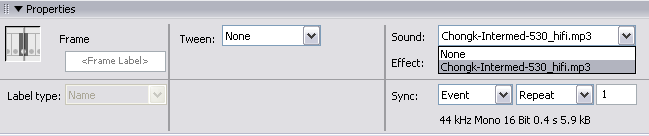
Pozostało nam dograć do przycisku dźwięk i posłużyć się ActionScriptem, by stworzyć z przycisku odnośnik. Wybieramy dowolny dźwięk jako podkład. Dźwięk importujemy do filmu wybierając opcję Import z menu File (Ctrl+R). Gdy już zaimportujemy plik dźwiękowy, trafi on do naszej biblioteki. Chcemy, by dźwięk był odtwarzany w momencie najechania na przycisk kursorem, więc musimy go wstawić do klatki Over. Klikamy na niej i otwieramy panel Properities. Z rozwijanego menu Sound wybieramy nasz plik.

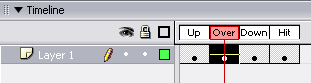
Na linii czasu, w klatce Over pojawiła się pionowa kreska informująca o tym, że klatka ta zawiera dźwięk.

Teraz powracamy do sceny głównej, przenosimy przycisk z biblioteki na pole pracy i pozycjonujemy go. Pozostało stworzenie z przycisku odnośnika. Klikamy na nim i wybieramy Actions(F9). Pojawło się okno Actions, w którym
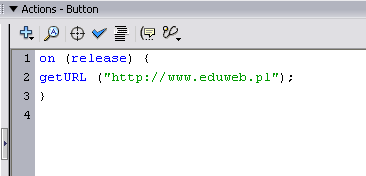
z lewej strony wybieramy akcję getURL i klikamy na niej dwukrotnie bądź przeciągamy na prawą stronę. Oba działania prowadzą do tego samego efektu - z prawej strony wyświetli się akcja. My jeszcze musimy uzupełnić ją o zdarzenie dotyczące przycisku więc radzę od razu skopiować do pola Actions poniższy skrypt:
on (release) {
getURL ("http://www.eduweb.pl");
}

komenda on (release) powoduje to, że po przyciśnięciu buttona i zwolnieniu przycisku myszy, zostanie wykonana akcja znajdująca się pomiędzy nawiasami { i }. Akcja getURL(); otwiera adres zdefiniowany w następującym po niej nawiasie. Adres musi być wpisany w cudzysłowie. To już wszystko! Nasz przycisk może wyglądać mniej więcej tak:
W następnej lekcji nauczysz się tworzyć efekty związane z tesktem.

