Część praktyczna plansza IV - efekt maski
W tej części kursu postaram się Was nauczyć dwóch rzeczy. Po pierwsze tworzyć efekt maski, po drugie posługiwać się obiektami Graphic oraz Movie Clip. Na początku tworzymy nowy Movie Clip. W menu Insert wybieramy New Symbol (Ctrl+F8), a następnie ustalamy jego nazwę i zachowanie na Movie Clip.

Klikamy OK. Tak powstał nasz pierwszy klip filmowy. Możemy w nim wykonywać wszystko to, co robiliśmy na głównym polu pracy. Korzystanie z klipów ułatwia jednak pracę i pomaga zachować porządek. O tym, w jakim klipie aktualnie się znajdujemy informuje nas napis powyżej panelu warstw:

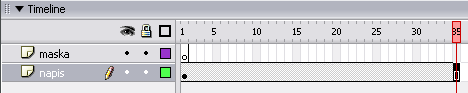
Na początek stwórzmy dwie warstwy. Górną nazwijmy "maska", a dolną "napis". Przejdzmy do 1 klatki warstwy napis i wpiszmy do niej tekst za pomocą narzędzia Text Tool, wybierając je z panelu Tools bądź wciskając T. W panelu Properities możemy ustawić opcje dotyczące tekstu - kolor tekstu ustawiamy na czerwony. Ja wpisałem przykładowo słowo "Flash ". Nadal znajdując się w warstwie "napis", wstawmy teraz pustą klatkę do 35 klatki animacji (F5).

Przechodzimy do pierwszej klatki warstwy maska i rysujemy w niej wąski prostokąt troche wyższy od naszego tekstu i szerokości mniej więcej 30px. Kolory prostokąta nie grają roli, nie będą widoczne na animacji. To będzie obiekt, który ma "odsłaniać" nasz napis. Możemy go dodatkowo trochę pochylić stosując opcję Free Transform . Ustawiamy prostokąt tak, aby znalazł się przed tekstem i animujemy go od prawej strony do lewej, do końca tekstu, tak jak to robiliśmy w pierwszej animacji z kwadratem. Koniec animacji powinien się znaleźć w 35 klatce (jeśli zrobiliście inaczej bardzo łatwo możecie przenosić klatki kluczowe klikając na nich i przeciągając je w prawo lub w lewo).

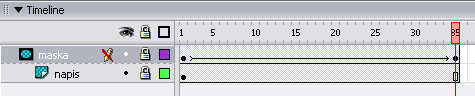
Teraz klikamy na warstwę "maska" prawym przyciskiem myszy i wybieramy opcję Mask. Właściwości niższej warstwy zostaną automatycznie ustawione na Masked, a my zobaczymy coś takiego:

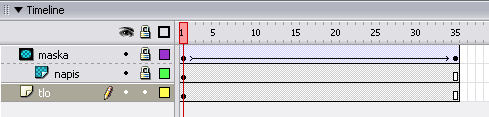
UWAGA: Po wykonaniu tej operacji, warstwy zostaną zablokowane, aby dokonywać w nich zmian musimy je uprzednio odblokować odznaczając ikonkę kłódki. Pamiętajmy, aby przed odtwarzaniem animacji znów zamknąć warstwy. To oznacza, że w warstwie "maska" mamy obiekty, którymi odkrywamy te z warstwy "napis". Już teraz jeśli naciśniemy Enter zobaczymy ciekawy efekt. My jednak chcemy zrobić coś troszkę innego, tak żeby napis był cały czas widoczny. W tym celu tworzymy nową warstwę (ikonka Add Layer), nazywamy ją "tło" i umiejscawiamy najniżej, pod dwiema dotychczasowymi warstwami. Do warstwy tło kopiujemy pierwszą klatkę z warstwy napis klikając na niej prawym przyciskiem, wybierając opcję Copy Frames,a następnie wstawiamy ją do 1 klatki warstwy "tło" poleceniam Paste Frames. Wybieramy narzędzie Text Tool (T) i zmieniamy kolor naszego tekstu na szary. Wstawiamy pustą klatkę do klatki 35 animacji, dzięki czemu nasza listwa czasowa prezentuje się następująco:

Skończyliśmy już prace nad naszym Movie Clipem, teraz wystarczy go tylko umiejscowić na głównym polu pracy. Klikamy na ikonkę
Ja jeszcze trochę przesunąłem tekst w warstwie maskowanej - "napis", dlatego efekt wygląda trochę inaczej. W następnej lekcji nauczycie się tworzyć przycisk.

