Część praktyczna plansza II - animacja po torze
Wykonując nasza poprzednią animację sprawiliśmy, ze kwadrat poruszał się w poziomie. W tej części kursu nauczycie się animować obiekt po wybranym torze. Może to być na przykład koło, elipsa, czy dowolny, wykonany przez Was rysunek. Animacja po torze jest niezwykle prosta i pozwala osiągnąć ciekawe efekty. W naszej animacji stworzymy kwadrat poruszający się po elipsie, który dodatkowo będzie się obracał wokół własnej osi. W tej części zakładam, że macie już jako taką wiedzę o programie więc w nawiasach podaję tylko skróty klawiszowe, z których łatwo się korzysta. Do dzieła!
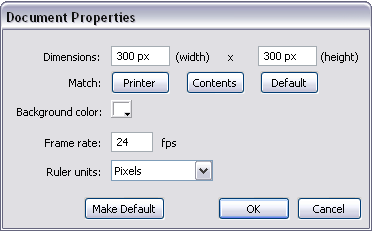
Na początek oczywiście ustalamy właściwości filmu w panelu Properities. Obszar Pola pracy ustawiamy na 300x300 px, fpsy na 24. Resztę pozostawiamy bez zmian.
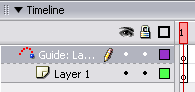
Teraz przygotujemy warstwy, w których będziemy pracować. Warstwę, która będzie nam potrzebna dodajemy klikając na symbol

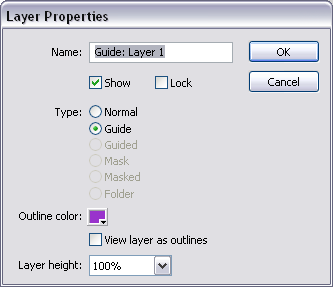
Warstwa pierwsza automatycznie przyjęła właściwość Guided, co możemy sprawdzić klikajac na nią prawym przyciskiem myszy i wybierając Properities.

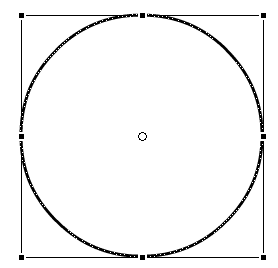
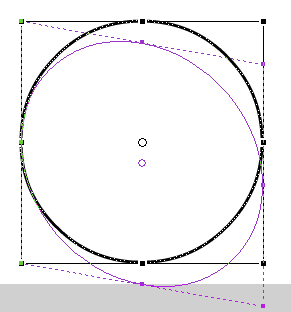
To oznacza, że obiekty z pierwszej warstwy będą poruszać się po torze narysowanym w warstwie Guide: Layer 1. Przechodzimy teraz do warstwy Guide i rysujemy w niej okrąg bez wypełniena. Wypełnienie usuwamy zaznaczając w Fill Color opcję

Następnie ciągnąc za jeden z boków zaznaczenia w dół bądź w górę nadajemy okręgowi kształt elipsy. Teraz pozycjonujemy nasz rysunek tak, aby nie wystawał poza pole pracy. UWAGA: Obiekty w warstwie Guide (w naszym przypadku elpisa) nie są widoczne na filmie!

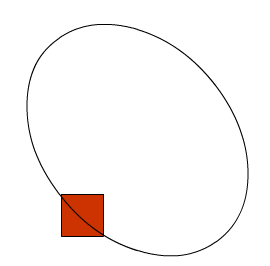
Teraz możemy już przejść do warstwy "Layer 1", której nazwę dla ułatwienia zmieniłem na "animowany kwadrat". Warstwę Guide nazwałem "tor ruchu". W warstwie "animowany kwadrat" rysujemy teraz kwadrat dowolnych rozmiarów, który znajdował się będzie na naszej elipsie. Wyglądać to może następująco:

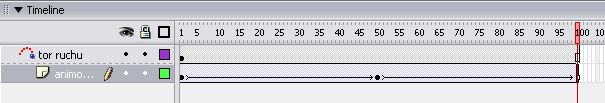
Obramowanie dla kwadratu w panelu Properities ustaliłem na 1 px, kolor linii wybrałem czarny, a wypełnienie czerwone. Pora animować nasz kwadrat. W tym celu w warstwie "animowany kwadrat" na 1 klatce klikamy prawym przyciskiem myszy i wybieramy "Create Motion Tween", a w klatce 50 i 100 dodajemy klatki kluczowe (F6). Przechodzimy do 50 klatki, wybieramy i przesuwamy w niej nasz kwadrat o odległość trochę krótszą niż połowa elipsy w prawo. Pamiętajmy, że nasz kwadrat powinien stykać się z elipsą. Teraz przechodzimy do klatki 100 i znów przesuwamy go o niecałe pół długości, tak, aby znalazł się prawie w punkcie wyjścia. Jeśli przesunęli go byśmy o więcej niż połowę elipsy, dojechałby do miejsca w klatce 50 a następnie wróciłby na swoje miejsce. W warstwie "tor ruchu" klawiszem F5 dodajemy pustą klatkę w 100 klatce animacji. Nasza linia czasu powinna się prezentować następująco:

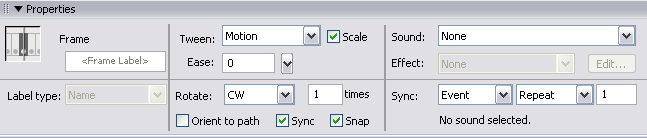
Ostatnią rzeczą, jaką wykonamy będzie obracanie kwadratu. Spowodujemy, że od klatki 1 do 50 wykona on jeden obrót zgodnie ze wskazówkami zegara, a następnie, od 50 do 100 klatki "odkręci się". W tym celu w 1 klatce w warstwie "animowany kwadrat" w panelu Properities dla pierwszej klatki Rotate ustawiamy na CW, a w polu obok wpisujemy ilość obrotów - 1.

To samo wykonujemy w klatce 50, tyle że opcję Rotate ustawiamy na CCW. ...efekt naszej pracy powinien wyglądać mniej więcej tak:
Zapraszam do następnej lekcji dotyczącej zmiany kształtu obiektu.

