Część praktyczna plansza I - pierwsza animacja
UWAGA: Do łatwiejszego opanowania materiału z części praktycznej przygotowałem dla Was materiały Video w których krok po kroku wyjaśniam stosowanie poszczególnych technik. Aby uzyskać dostęp do lekcji Video wystarczy zapisać się na nowe menu - podać swój email i imię w formularzu na głównej strone www.eduweb.pl! Dzięki temu poinformuję Cię o starcie nowego serwisu eduweb.pl oraz będziesz mógł skorzystać ze specjalnych bonusów! Oczywiście z listy w każdej chwili możesz się wypisać. Zapraszam na zapisy na głównej stronie www.eduweb.pl
Gratuluję wytrwałości, w końcu dotarliśmy do momentu, w którym naszą wiedzę teoretyczną sprawdzimy w praktyce. Wiem, że będziecie wielokrotnie wracać do rozdziału o wyglądzie i funkcjach programu, dlatego też tej części zamiast wyjaśniać wszystko ponownie, zrobiłem proste odnośniki do poprzedniego działu przy omawianiu niektórych zagadnień.
![]() Specjalnie do tej części kursu przygotowałem Video tutoriale, które ułatwią, przyspieszą i zapewne uprzyjemnią Ci naukę. Tutoriale są dostępne w kursie na mojej stronie www.eduweb.pl.
Specjalnie do tej części kursu przygotowałem Video tutoriale, które ułatwią, przyspieszą i zapewne uprzyjemnią Ci naukę. Tutoriale są dostępne w kursie na mojej stronie www.eduweb.pl.
Na początek stworzymy prostą animację, z użyciem kilku prostych elementów. Narysujemy kwadrat, a następnie sprawimy, by poruszał się w poziomie, powiększał i stopniowo znikał. Przy okazji będzie on się obracał wokół własnej osi. Tym sposobem opanujemy naraz kilka podstawowych efektów. Zaczynajmy!
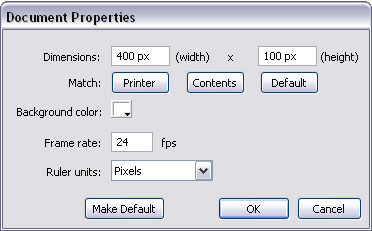
Pierwszą rzeczą, o którą musimy zadbać podczas tworzenia każdej animacji, są cechy naszego pola pracy a tym samym całego filmu. Aby je edytować posłużymy się panelem Properties dla pola pracy. Szerokość naszego pola pracy ustawiamy na 400px (Width), a wysokość na 100px (Height). Kolor tła zróbmy biały, a liczbę odtwarzanych na sekundę klatek na 24 (fps). Resztę opcji pozostawiamy bez zmian.
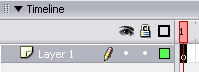
Teraz, kiedy już ustawiliśmy właściwości naszego filmu możemy zabrać się do rysowania kwadratu. Zanim to zrobimy wybieramy klatkę w której powstanie nasz kwadrat- będzie to pierwsza klatka w warstwie "Layer 1", która jest domyślnie klatką kluczową. Nasza klatka oraz warstwa "Layer 1" podświetliła się na czarno- to znak że możemy rozpocząć w niej pracę.

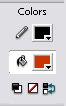
Z panelu z narzędziami znajdującego się po lewej stronie wybieramy Rectangle Tool(R) - symbol kwadratu. Wypełnienie dla naszego kwadratu ustawiamy na czerwone, linię zrobimy czarną.

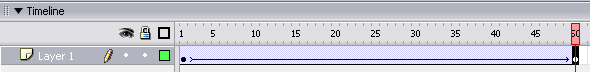
W panelu Properities będziemy mogli wybrać styl i grubość naszej linii. Możemy już narysować kwadrat z lewej strony pola pracy. Kwadrat rysujmy z wciśniętym klawiszem Shift. Kiedy narysujemy kwadrat, w klatce, w której pracujemy pojawi się czarna kropka, co oznacza że jest to klatka kluczowa zawierająca jakiś obiekt. By zaznaczyć obiekt wybieramy narzędzie Arrow Tool (lub wciskamy V), a następnie zaznaczamy nasz obiekt klikając lewym przyciskiem myszy na wolnej przestrzeni i przeciągając kursor tak, by objął cały nasz rysunek (tak, jak to się robi przy zaznaczaniu kilku plików w Windowsie) lub dwukrotnie na nim klikamy lewym przyciskiem myszy. Teraz, gdy już zaznaczyliście kwadrat umieśćcie go w lewym dolnym rogu pola pracy. Pozostało nam utworzenie akcji ruchu i dodanie kilku efektów. Akcję ruchu tworzymy klikając prawym przyciskiem myszy na klatce kluczowej i z dostępnych opcji wybierając Create Motion Tween. Klatka podświetliła się na niebiesko. Następnym krokiem jest umieszczenie klatki kluczowej w 50 klatce naszej animacji. Aby to uczynić wybieramy 50 klatkę na listwie czasowej i wciskamy klawisz F6. Obszar pomiędzy klatkami podświetlił się na niebiesko i pojawiła się czarna strzałka.

Nadal będąc w 50 klatce wybieramy narzędzie Arrow Tool, klikamy na kwadrat i przeciągamy go tak, by znalazł się przy prawej krawędzi Pola Pracy. Teraz powiększamy nasz obiekt klikając na nim prawym przyciskiem myszy, wybierając Free Transform i "ciągnąc" w górę za wybrany róg kwadratu (jeśli przytrzymamy Shift proporcje między poszczególnymi ścianami zostaną zachowane). Następnie pozycjonujemy powiększony kwadrat tak, by nie wystawał poza pole pracy. Jeśli wciśniemy teraz Enter, zobaczymy jak nasz kwadrat przesuwa się i powiększa. Teraz pozostaje nam sprawić, by stopniowo znikał. Dokonujemy tego klikając na 50 klatkę i po kliknięciu na kwadrat w panelu Properities z rozwijanej listy Color wybieramy opcję Alpha, której wartość ustalamy na 0%.

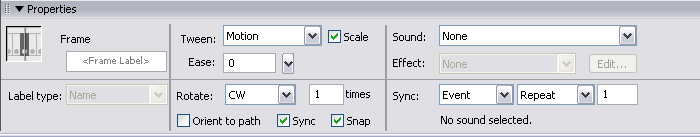
Logiczne jest, że gdybyśmy w 50 klatce nie wybrali żadnego efektu, a w pierwszej ustawili Alpha na 0%, nasz kwadrat stopniowo by się pojawiał. Wróćmy do 1 klatki i w okienku Properities ustawmy Tweening na Motion, Rotate na CV, a liczbę obrotów ( .. times) ustawmy na 1. Resztę opcji pozostawmy bez zmian.

Znów wciskamy Enter aby zobaczyć naszą animację. Powinno to wyglądać mniej więcej tak:
To już koniec pracy, możemy spokojnie zapisać (File/Save As.. lub Ctrl+Shift+S) i opublikować (File/Publish lub Shift+F12) nasz plik. W ten sposób powstala Twoja pierwsza animacja we Flashu. Zapraszam do dalszej pracy.

