Część teoretyczna plansza VI- Ustawienia część II - panel Properities
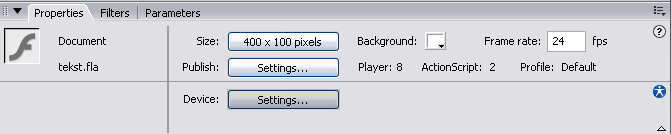
Panel Properities to bardzo ważny panel i wymaga on szerszego omówienia. Jest on jednym z najczęściej używanych paneli i dostępne w nim opcje zmieniają się w zależności od tego, jaki obiekt zaznaczyliśmy. Jest to duże udogodnienie, gdyż nie musimy korzystać z wielu innych paneli a wyświetlane są tylko opcje użyteczne w danym momencie i dla danego obiektu. Panel Properities dzieli się na dwie części i w celu zaoszczędzenia miejsca na początku widoczna jest jedynie jedna jego część tymczasem druga, nie mniej ważna jest dostępna po naciśniećiu małego trójkącika w prawym dolnym rogu panelu. Zazwyczaj będziemy korzystali z całego panelu więc warto od razu kliknąć na mały trójkącik. Panel powinien wyglądać teraz tak:

Użyteczną rzeczą dla początkujących jest szybki dostęp do pomocy programu dotyczącej opcji panelu Properities które są aktualnie dostępne. Przeniesienie do Help'a następuje po naciśnięciu ![]() .
.
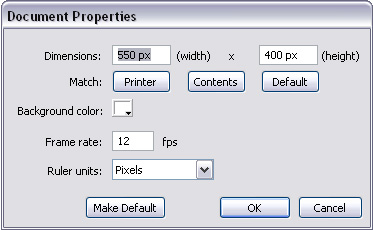
Okno w którym aktualnie się znajdujemy dotyczy ogólnych ustawień naszego filmu i dostępne jest po kliknięciu na wolny obszar pola pracy. Warto teraz wspomnieć czym właściwie jest pole pracy. Pole Pracy to domyślnie białe pole, którego właściwości określamy właśnie w tym oknie. W polu pracy edytujemy i rysujemy nasze obiekty. Tworzenie obiektów jest banalnie proste i sprowadza się do opanowania Toolbaru, widocznego z lewej strony, którego opcje przypominają te z windowsowego Painta, nie będę więc tracił czasu na omawianie ich. Wracając do panelu Properities z właściwościami dla pola pracy - to tutaj możemy dostosować np.ilość klatek odgrywanych na sekundę (fps) oraz kolor tła i rozmiar naszego filmu. Wybierając rozmiary filmu obok Size otworzymy okno Documents Properities.

Ważniejsze opcje do których mamy tu dostęp to:
- Dimensions- tu określamy rozmiar pola pracy dla naszego filmu. W polu Width definiujemy szerokość, a w Height wysokość. Wartości te określamy domyślnie w pixelach (px). Jednostki możemy zmienić w okienku Ruler Units.
- Background Color - definiujemy kolor tła, domyślnie biały.
- Frame Rate -ilość klatek wyświetlanych na sekundę. Im większą wartość wpiszemy w tym polu, tym nasz film będzie płynniejszy i szybszy. Domyślna wartość to 12, ja jednak polecam eksperymentowanie z filmem począwszy od 24 fpsów. Oczywiście należy uważać, gdyż im większą wartość ustawimy, tym większe kłopoty z odtwarzaniem filmu będą miały gorsze komputery. Zwykle dla zapewnienia płynności filmu stosuje się przedział od 25 do 30 klatek, jednak już 25 klatek oko ludzkie postrzega jako zupełnie płynne.
Panel Properities w omówionym przypadku służył nam do ustawienia właściwości pola pracy. Inne opcje znajdą się w nim jednak, gdy zaznaczymy jeden z symboli. Jak już wiecie z poprzedniej lekcji symbole to Movie Clipy (klipy filmowe), Buttony (przyciski) i obiekty typu Graphic (zwykła grafika). Po zaznaczeniu jednego z symboli w panelu Properities znajdą się odpowiednie opcje. Zapoznajmy się z najważniejszymi:
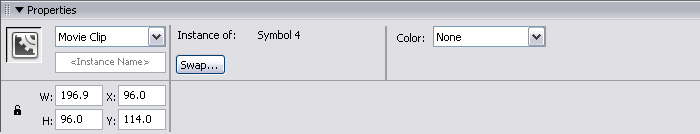
Panel Properities dla symbolu Movie Clip:

W opcjach dotyczących klipów filmowych znajdują się między innymi informacje o rozmiarze klipu (W oraz H) oraz pozycji w osi współrzędnych (X i Y). Dużo ważniejsze jest jednak pole <Instance Name> oraz opcja Color.
W <Instance Name> wpisujemy ważną nazwę instancji dla naszego klipu. Nazw tych potem używamy w języku ActionScript by odnieść się do tych obiektów.
Opcja Color zawiera ustawienia (efekty) z których będziemy najczęściej korzystać. Efekty poznamy lepiej w części praktycznej więc podam tylko ich główne funkcje. Po rozwinięciu listy mamy dostępne:

- Brightness - rozjaśnia obiekt. Wartość definiujemy w procentach;
- Tint - płynna zmiana jednego koloru w drugi;
- Alpha - dość często używany efekt, powoduje "znikanie" obiektu. Wartość ustalona na 0% sprawia, że obiekt jest całkowicie niewidoczny. Warto zapamiętać, że efekt ten powoduje duże obciążenie procesora.
- Advanced - pozwala bardzo precyzyjnie zdefiniować opcje efektu.
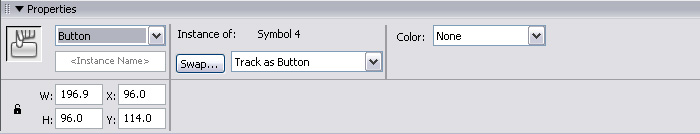
Jeśli chodzi o Properities dla symbolu Button, oraz Graphic, elementy i ich podstawowe funkcje pozostają praktycznie niezmienione.

Jeszcze inaczej prezentuje się zawartość panelu Properities gdy mamy zamiar edytować obiekty które właśnie stworzyliśmy takie jak linie, figury, czy pola tekstowe.
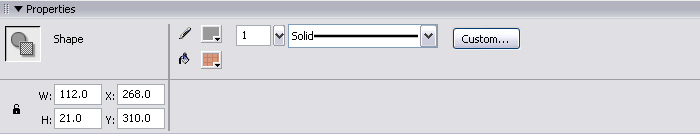
W przypadku, gdy zaznaczymy narysowany przez nas obiekt(kształt) taki jak np. prostokąt, panel properities będzie wyglądał tak:

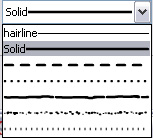
Możemy tutaj modyfikować nasz obiekt. Zmiana koloru wypełnienia następuje po rozwinięciu listy kolorów obok ikonki z wiaderkiem. Zmiana koloru linii możliwa jest po wybraniu koloru z listy obok ikonki ołówka. Obok znajduje się rozwijana lista w której określimy kształt linii (domyślnie Solid). Po rozwinięciu możemy wybrać z następujących kształtów linii:

Dla linii (stroke) opcje są podobnie, nie możemy jedynie ustawić koloru wypełnienia.
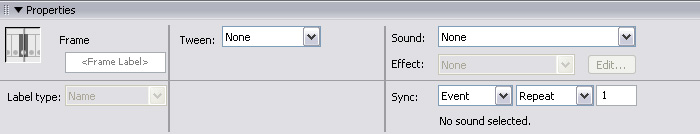
Odmienny wygląd przyjmie panel Properities w wyniku zaznaczenia konkretnej klatki. Jeśli będzie to klatka kluczowa, panel wyglądać będzie tak:

Bardzo ważną właściwością jaką tu ustawimy jest <Frame Label>. Dodajemy tu nazwę do wybranej klatki. Jest to jakby etykieta, która pozwala na odnoszenie się do wybranej klatki w języku ActionScript bez używania trudnych do zapamiętania wartości numerycznych (tzn. muselibyśmy zapamiętać, jaki numer ma dana klatka). Pomocne jest to także wtedy, kiedy kolejność naszych klatek zmieni się, wówczas odnośnik w postaci liczby będzie dotyczył innej klatki i spowoduje nieprawidłowe działanie naszego skryptu. Label Type dotyczy typu nazwy - warto tutaj wspomnieć o możliwości wybrania opcji Comment. Wybranie tej ocji sprawia, że to co wpisaliśmy w okienku Frame Label staje się komentarzem przypiętym do danej klatki, komentarz ten nie jest rozpoznawany w skryptach ActionScript.
Z opcji Tween mamy do wyboru Motion i Shape. Te opcje określają typ animacji -Motion to ruch, a Shape - zmiana kształtu. Dla każdego typu animacji możemy dostosować zachowanie, jak na przykład obrót w okienku Rotate (dla Moti on). Więcej o tych opcjach dowiesz się w części praktycznej kursu.
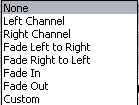
Opcja Sound umożliwia dodanie i edycję zaimportowanego pliku z muzyką. Możemy importować wszystkie popularne typy plików jak na przykład *.wav i *.mp3. Importowanie zachodzi po wybraniu opcji Import z menu File (Ctrl+R) i podwójnym kliknięciu na pożądanym pliku. Zaimportowane dźwięki trafiają do biblioteki, a oznaką, że do jakiejś klatki jest dodany dźwięk jest widoczny w niej granatowy zygzak Po wstawieniu pliku z muzyką do klatki poza innymi ustawieniami możemy dla niego wybrać jeden z dostępnych efektów (rozwijane menu Effect):

Dostępne tu ustawienia to:
- Left Channel -muzyka odtwarzana tylko w lewym kanale;
- Right Channel -muzyka odtwarzana tylko w prawym kanale;
- Fade Left to Right -płynne przejście z lewego do prawego kanału;
- Fade Right to Left -płynne przejście z prawego do lewego kanału;
- Fade in -muzyka na początku jest wyciszona i stopniowo zgłaśniana. Daje to możliwość ściszenia głośników bez uszczerbku na zdrowiu ;)
- Fade out -na końcu muzyka jest powoli wyciszana;
- Custom -pozwala precyzyjnie zdefiniować zaawansowane opcje.
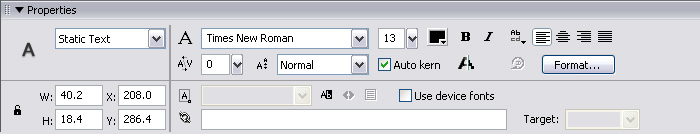
Ostatnie funkcje panelu properities dotyczą pola tekstowego. Dostępne są po zaznaczeniu dowolnego tekstu.

W okienku obok dużej litery A wybieramy czcionkę, poniżej ustalamy m.in. jej wysokość, odstępy między znakami, kolor oraz indeks (górny lub dolny) natomiast obok rozmiar, kolor, pogrubienie i kursywę oraz zakres marginesów. Nie omawiam dokładnie tych funkcji gdyż powinny być one znane kazdemu kto miał do czynienia choćby z najprostszym edytorem tekstu.
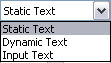
W rozwijanym menu po lewej stronie mamy do wyboru:

- Static Text to zwykły tekst który nie bieże udziału w żadnych operacjach.
- Dynamic Text to tekst do którego później możemy odwoływać się w skryptach nadając mu odpowiednią zmienną w polu Variable oraz nazwę instance. Ustanowienie zmiennej będzie nam przydatne na przykład przy komunikacji Flasha z php czy przy ładowaniu teksty z plików .txt do Flasha. Jednak na tym poziomie jedynie sygnalizuję jego funkcję gdyż jest to opcja bardziej zaawansowana.
- Input text, to takie pole tekstowe, które umożliwia wpisanie jakiejś wartości z klawaitury przez odwiedzającego naszą stronę lub prezentację.
Dla wszystkich typów pól tekstowych dostępne są jeszcze inne, bardziej zaawansowane opcje które poznacie w trakcie tworzenia coraz bardziej skomplikowanych animacji.
Kolejnym panelem w menu Window jest panel Timeline. Ten panel to nic innego jak omówiona wcześniej listwa czasowa wraz z warstwami. Natomiast paleta Tools to już wspomniany zestaw narzędzi które prawdopodobnie już znacie z innych programów graficznych a ich obsługa jest dość intuicyjna więc ich omówienie nie jest tutaj konieczne. Inne panele opisane są w następnej lekcji.

